はじめに
こんにちは。ネットワークエンジニアの「だいまる」です。
前回は、独自ドメインとDNSサービスの紐付けについてまとめました。

ブログ構築がある程度整ってきたところで、最後はGoogleアドセンスの承認は欠かせない「SSL/TLS化」についてまとめたいと思います。
そもそもSSL/TLS化とは?
そもそも、ブログ運営に欠かせないSSL/TLSとは何か?
SSL/TLSの有効・無効の判別方法は、URL左横の鍵マークがあるかどうかです。



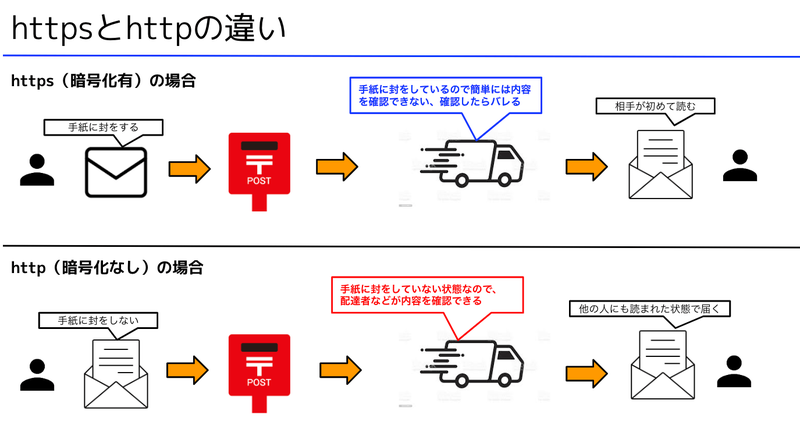
HTTPSとHTTPは何が違うのでしょう?
日常生活を例にイメージを掴んでいきましょう!
- HTTPS:手紙を封筒に入れた状態で郵送すること
- HTTP:手紙をそのまま郵送すること
この場合、封筒に入っていない手紙は、郵送や配達の過程で手紙の中身を見られる可能性があります。
これがデータの場合、ユーザIDやパスワード等を含む個人の重要なデータが漏洩する可能性があります。

そのため、HTTPS(SSL/TLS)化はブログやホームページを運用する上で必須となるのです。
実際にSSL/TLS化をやってみよう!
Step1:証明書の発行
まず最初に実施することは、SSL/TLSで利用する「証明書の取得」になります。
証明書の発行には、「自分で発行するパターン」と「証明書を発行するサービスの利用」の2パターンがあります。
一般的なブログやサイトでは、後者の「証明書発行サービス」を利用します。
このブログでも有名サービスの1つ(無料)である「Let’s Encrypt」を利用しています。
このサービスを利用した理由は、「自分での発行より信頼性が高い点と費用がかからない点」です。
「お名前.com」さんでもSSL証明書は発行できますが、1年でかなり高額な費用がかかってしまいます。
Step2:Certbotのインストール
Let’s Encryptの利用を決めた後は、「Certbot」と呼ばれるツールをインストールします。
このツールのインストール方法は、利用しているサーバOSによっては少し異なりますが、難しくはないでしょう。
・gitによるインストール:git clone https://github.com/certbot/certbot
・yumによるインストール:sudo yum install certbot
・aptによるインストール:sudo apt install certbotStep3:証明書発行
Certbotをインストールした後は、以下のコマンド(Nginxの場合)で証明書を発行します。
sudo certbot --nginx上記コマンドを実施すると「nginx.conf」に設定が自動的に反映されます。
listen 443 ssl default_server; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/***/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/****/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
server {
if ($host = ****) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name ****;
return 404; # managed by Certbot
}一方、エラーが発生する場合もあり、以下のログが出力された場合は「python3-certbot-nginx」のインストールが必要となります。
Saving debug log to /var/log/letsencrypt/letsencrypt.log
The requested nginx plugin does not appear to be installedここまでの手順を終えたら基本的な作業は完了となります。
サーバの設定後はWordpressの設定を変更しよう!
サーバ側の設定変更を終えた後は、Wordpress側の設定も変更してあげる必要があります。
Step1:HTTPSへの変更はプラグインで一括で実施!
各URLをHTTPからHTTPSへの変更を手動で実施する場合、変更箇所が多数の場合、時間がかなりかかります。
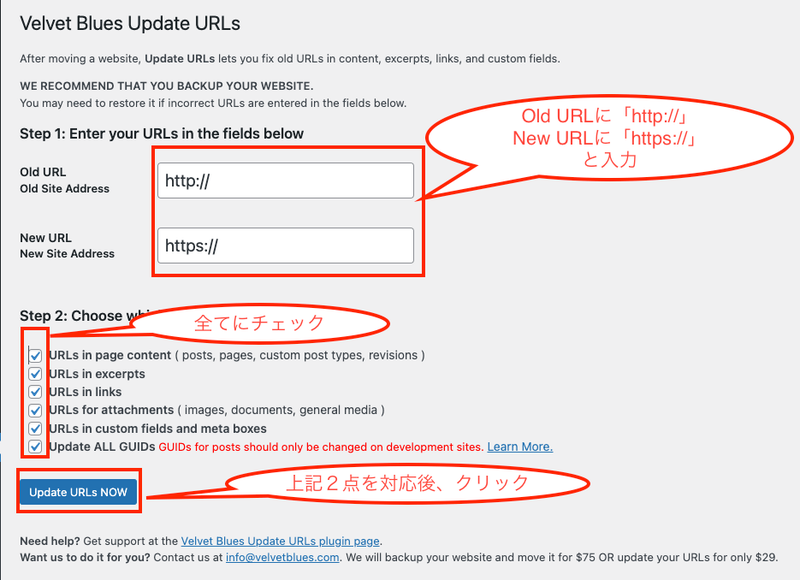
そこで、一括変更を行うためにWordpressのプラグインの1つである「Velvet Blues Update URLs」をインストールします。
インストール後、メニューバーの「ツール」から「Update URLs」をクリックし、変更前URLと変更後のURLの入力後、Update URLs NOWをクリックし反映します。

この対応により、HTTPとなっていたブログ内のURLが全てHTTPSに変更されます。
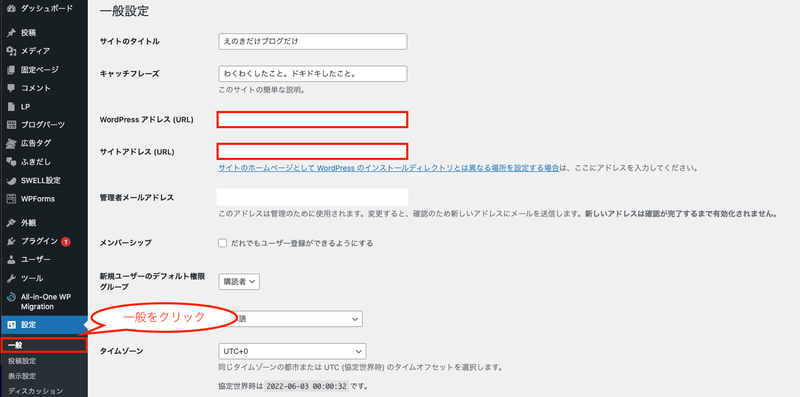
Step2:一般設定の変更
メニューバーの「一般設定」をクリックし、「Wordpressアドレス」と「サイトアドレス」の2つの「http」を「https」に変更したら完了です。

最後に
ここまで自宅にWordpress環境を構築した際に実施したことをまとめてきました。
次回以降はトラブルシューティングを記載し、それ以降は自宅にサーバを購入し、ESXiの導入からウェブサイトの立ち上げまでをまとめたいと思います。